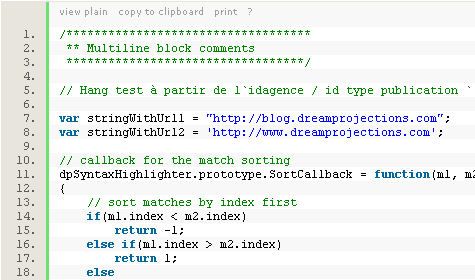
這是一個 JavaScript 版的程式碼亮顯工具(highlighter),感覺上還 ok,如果沒有意外的話,應該會用這套來改寫本論壇的程式碼顯示區塊。
使用非常簡單,你可以先把程式碼放到 <pre> 或 <textarea> 裡面,標示你要顯示的語言,目前共支援十幾種,還算堪用。<pre name="code" class="c-sharp">
... some code here ...
</pre> 或<textarea name="code" class="c#" cols="60" rows="10">
... some code here ...
</textarea> 然後在這一段 code 的後面,或網頁的最後面加入這一段程式<link type="text/css" rel="stylesheet" href="css/SyntaxHighlighter.css"></link>
<script language="javascript" src="js/shCore.js"></script>
<script language="javascript" src="js/shBrushCSharp.js"></script>
<script language="javascript" src="js/shBrushXml.js"></script>
<script language="javascript">
dp.SyntaxHighlighter.ClipboardSwf = '/flash/clipboard.swf';
dp.SyntaxHighlighter.HighlightAll('code');
</script>這樣就完成囉。用這一套的好處是不需要用到 server 端的程式,如果你是用在非自己架設的 blog 系統上還挺合適的。本討論區是因為 focus 在 JavaScript 方面的討論,所以特別去找一套用 JavaScript 來達成 code highlight,如果你也熟悉 php 的話,可以參考本站另一篇 [PHP] GeSHi - 程式碼色彩顯示工具(Highlighter) ,選擇最適合你的方案來應用。
官方網站 http://code.google.com/p/syntaxhighlighter/
 | 

